With every year that passes new trends emerge in web design. In this article I'll be discussing the top 11 web design trends you can expect to see in 2020.
Top 11 Web Design Trends For 2020
1. Large Fonts
2. Black and White
3. Outlined Fonts
4. Illustrations
5. Vintage
6. Dark Mode
7. Minimalist Navigation
8. Large Photos
9. Vibrant Colors
10. Overlapping Layers
11. Videos

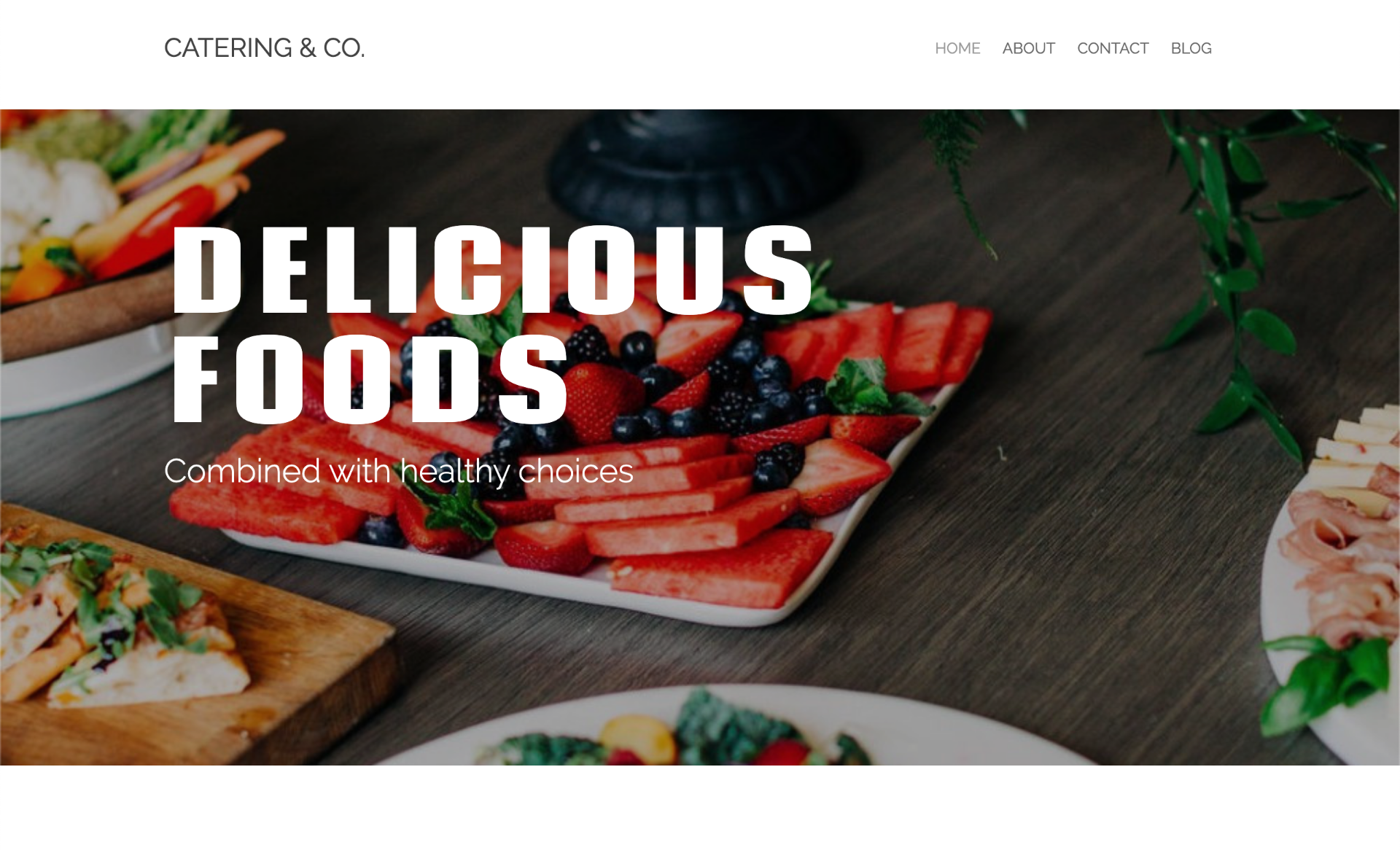
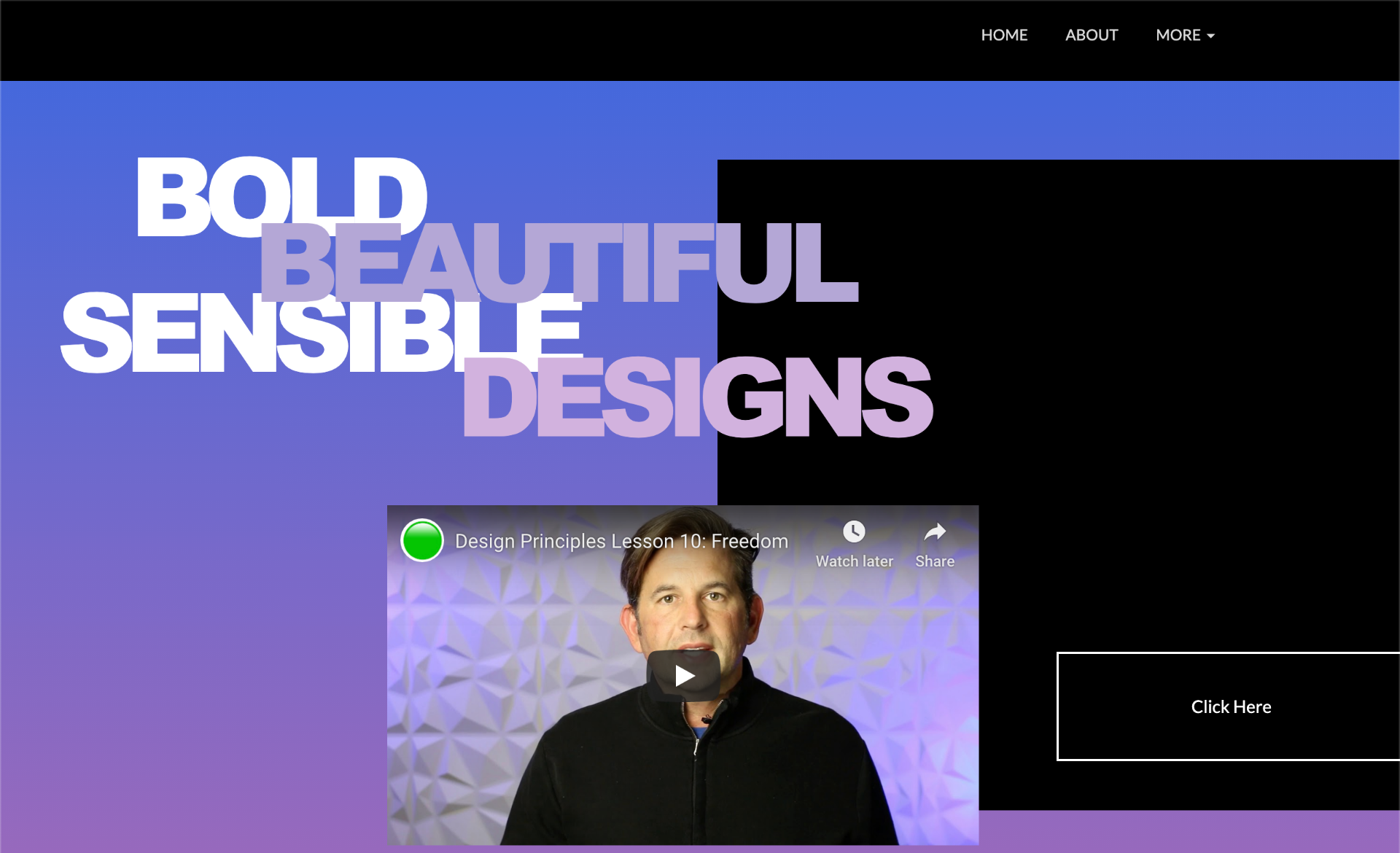
1. Large Fonts
As people are overwhelmed with information the trends in web design begin to favor simpler, cleaner, and less cluttered layouts. For this reason large bold fonts are emerging as a trend. Large font sizes make it easy for the viewer to consume information at a glance. That's helpful in a world where you're bombarded with more and more information.

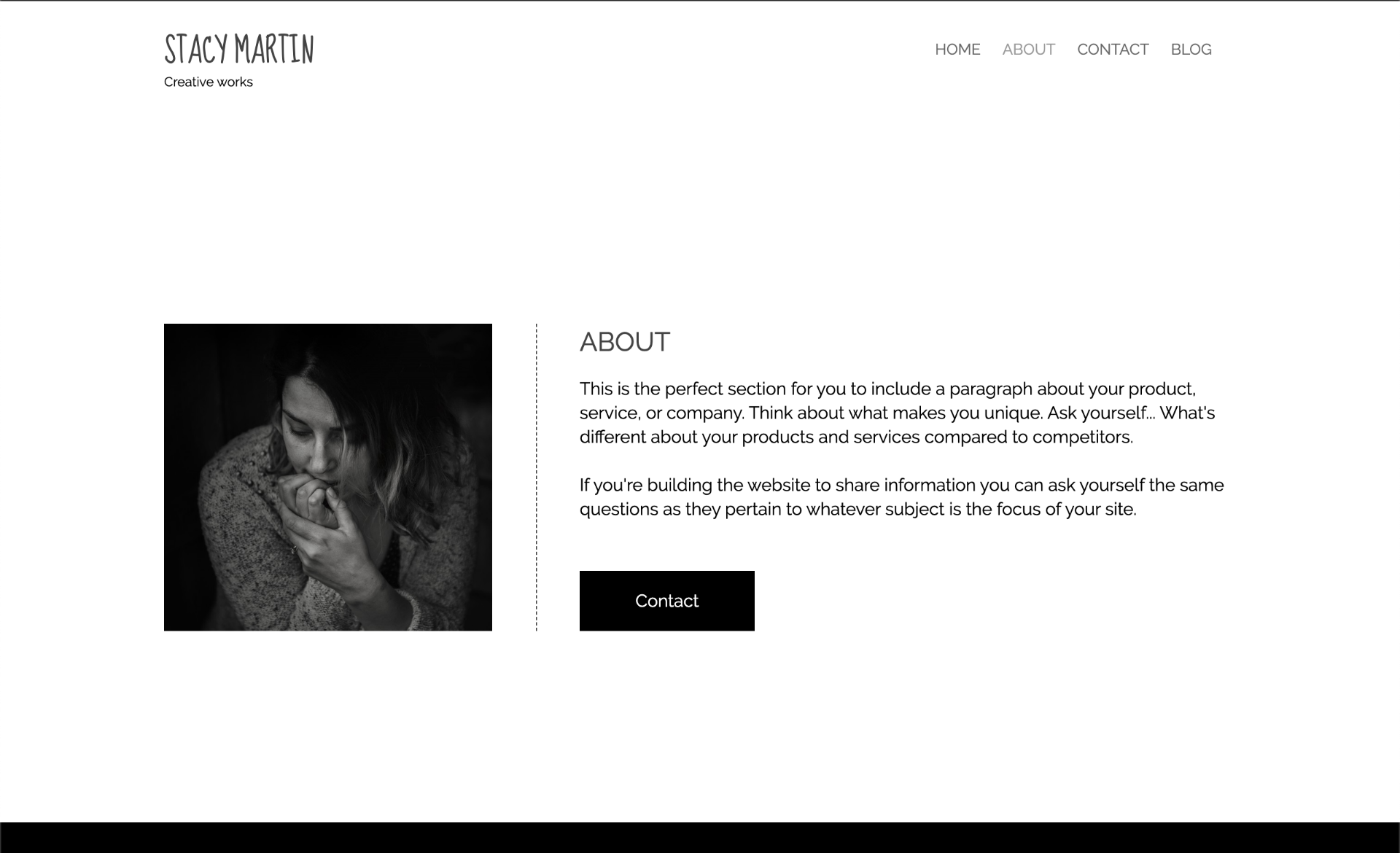
2. Black and White
Just like large font sizes keeping web design black and white is a way of simplifying design and eliminating the sense of clutter. Black and white has always been a good option in web design because it provides a high level of contrast, it keeps the page weight low (so pages load quickly), and it makes the information on the page easy to consume.

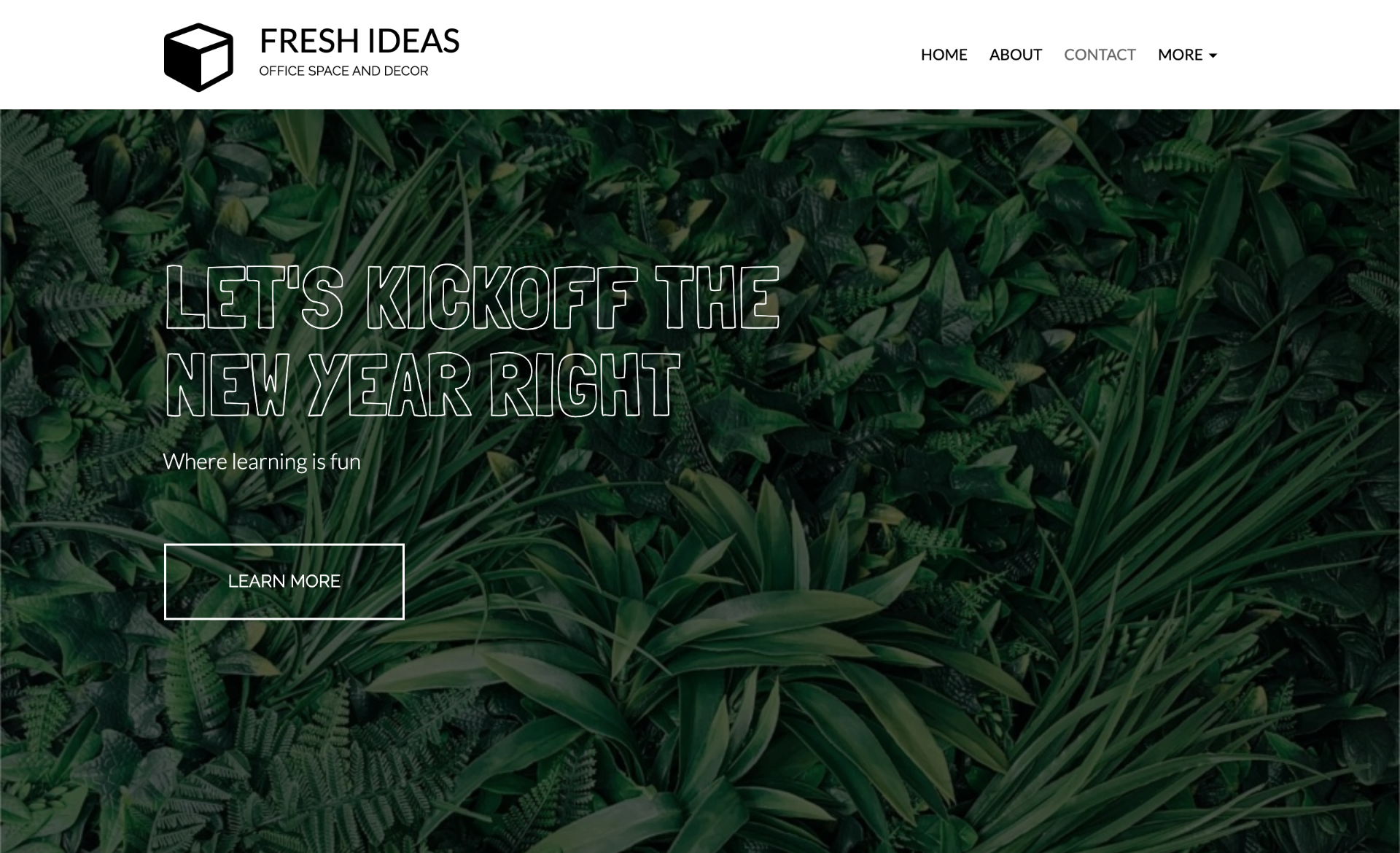
3. Outlined Fonts
Every year different typography trends emerge and this mostly has to do with the increased capability of browsers. As browsers mature and adopt mutual standards designers are able to more creative because the sytling they apply to basic elements like text is displayed more reliably. This year expect to see outlined fonts as one of those trends.

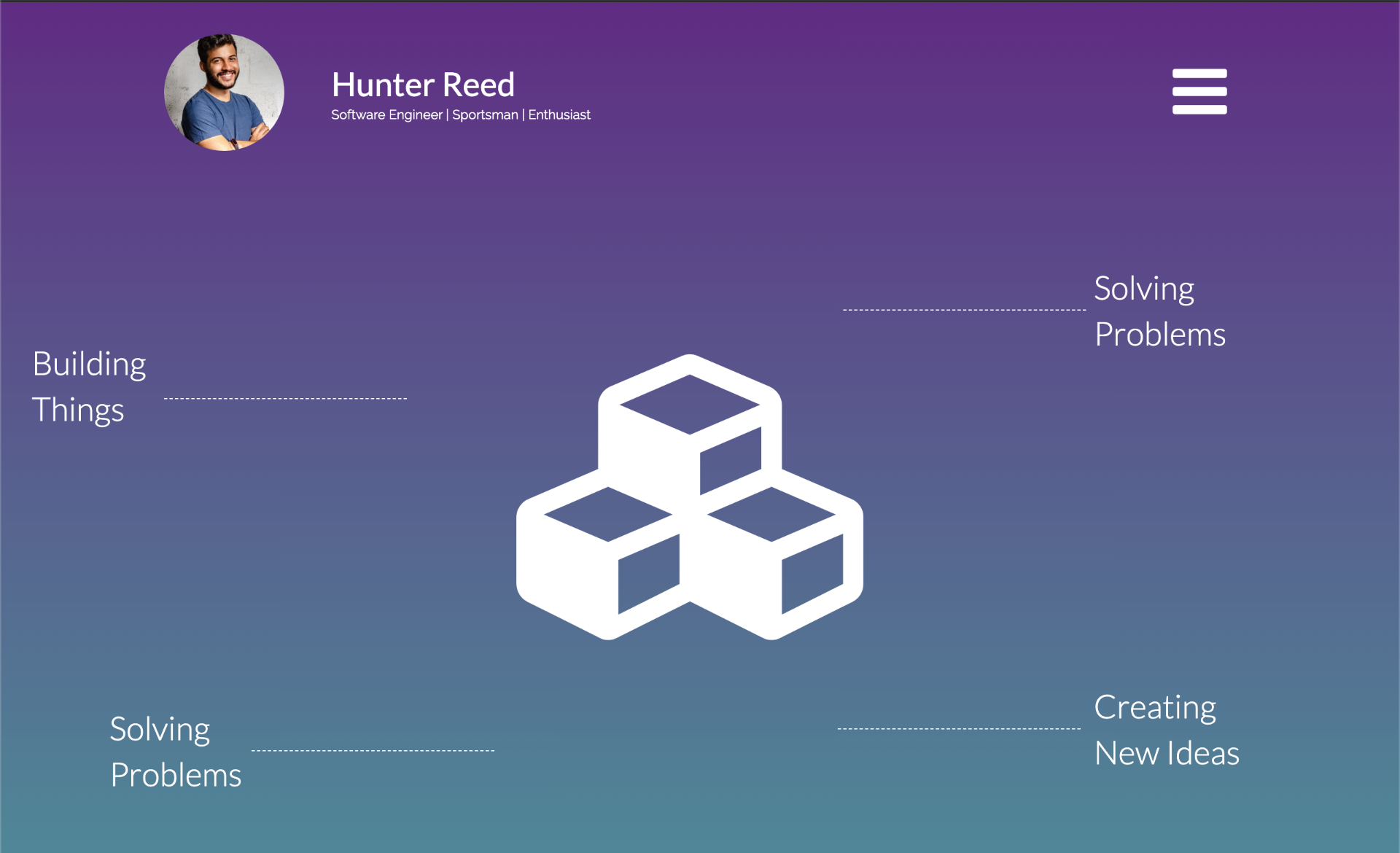
4. Illustrastrations
Illustrations have been a trend for the last few years and don't expect this to change in 2020. Many web designers favor illustrations to create clean looks that convey a very specific message. In addition illustrations can be lightweight allowing pages to load quickly.

5. Vintage
What's old becomes new again and in web design this is no exception. Expect to see web designs leverage vintage looks in 2020.

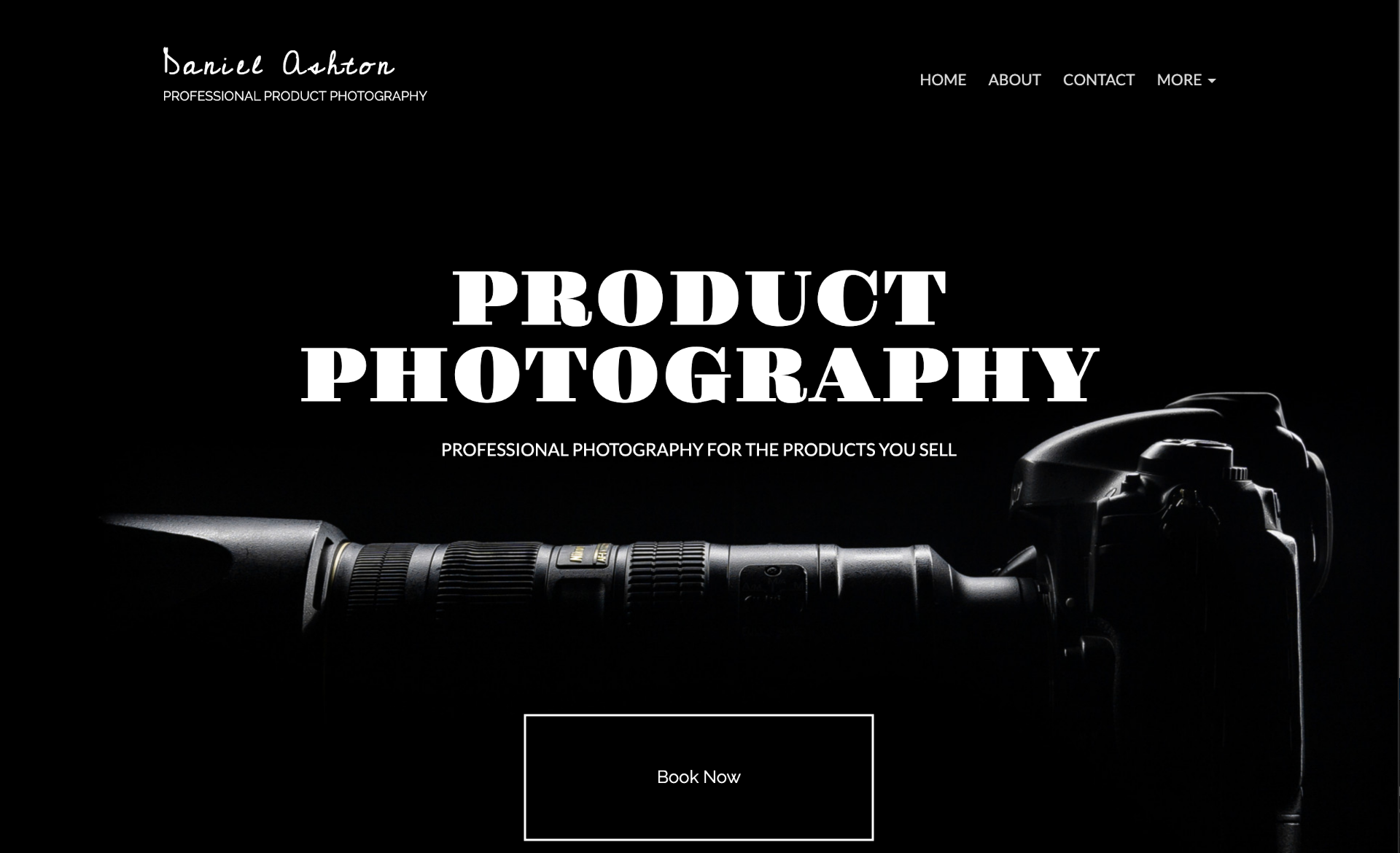
6. Dark Mode
It takes less energy to display black on your screen than it does to display white and with so much talk about climate change expect to see more and more dark mode web designs. In additon many people feel dark mode is easier on their eyes. Especially in the case of displaying images.

7. Minimalist Navigation
Nearly everyone is accessing the web from their mobile phone. In the process they're getting used to consolidated menus tucked away in a corner. As people have become more familiar with how those minimalistic menus work they've spilled into desktop web design as well. Expect to see these minimalist navigations in 2020.

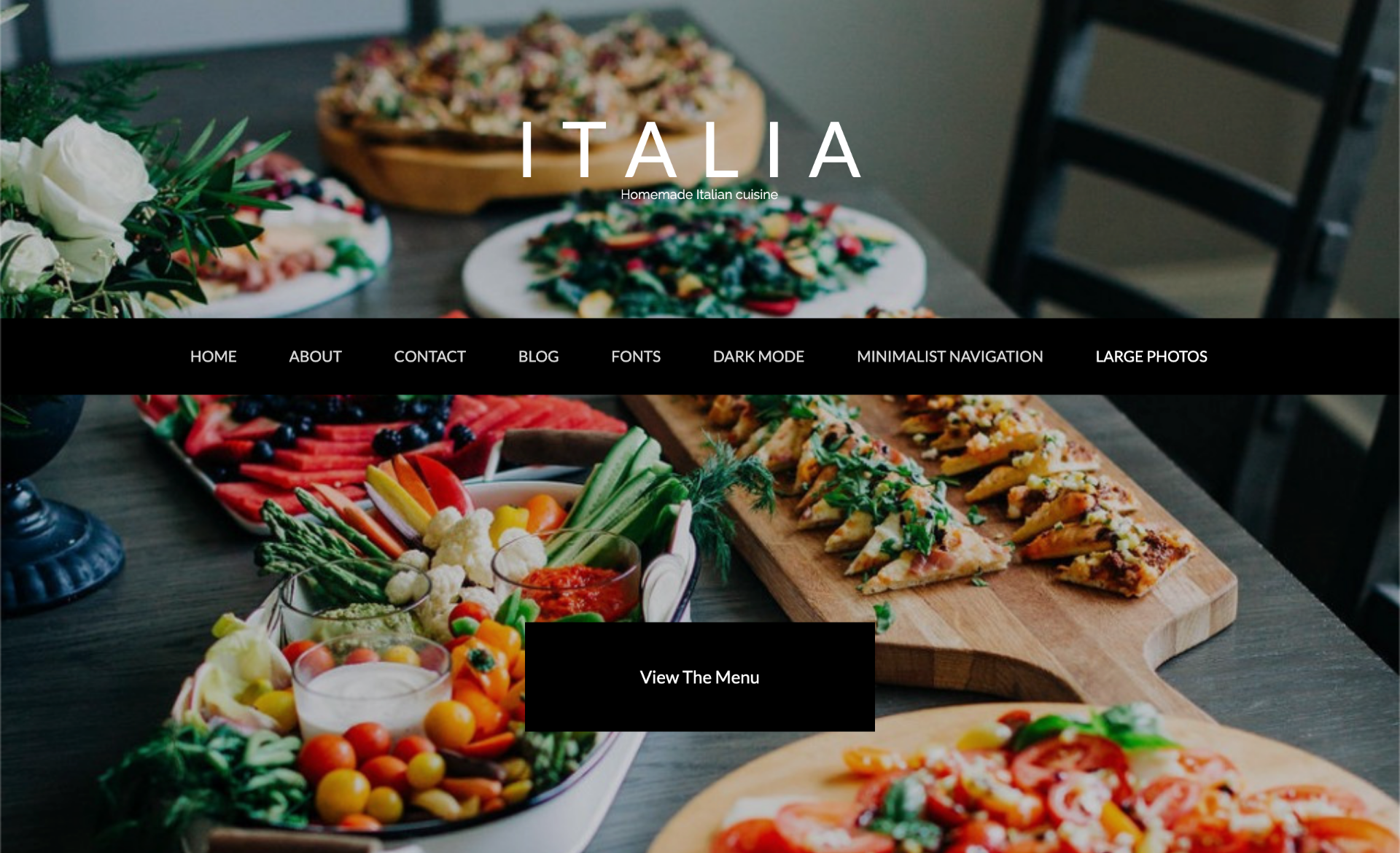
8. Large Photos
Great photography has always been a big part of a good looking web design. As compression methods continue to improve we're able to display larger, higher quality images without adding to the weight of a page and slowing load times. This all lends to being able to put these larger higher quality photos into more designs.

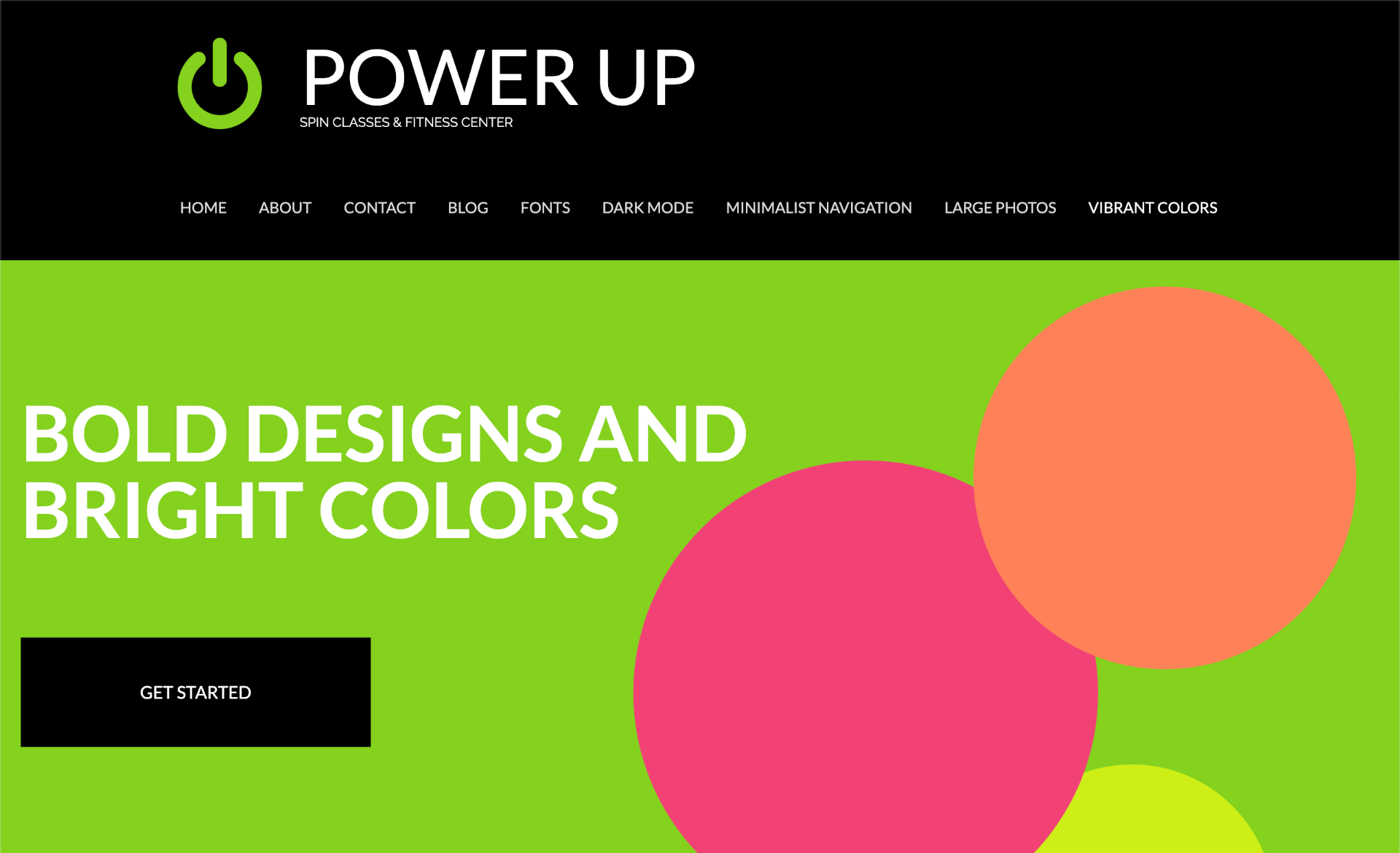
9. Vibrant Colors
Bold is beautiful in black and white but also when using vibrant colors. As I mentioned earlier with all the competition for viewers designs have to be simpler and straight to the point, but they can't be too boring either or they'll be lost in the mix. Bright and bold colors are one of the many things you can add to a web design to stand out amognst the crowd.

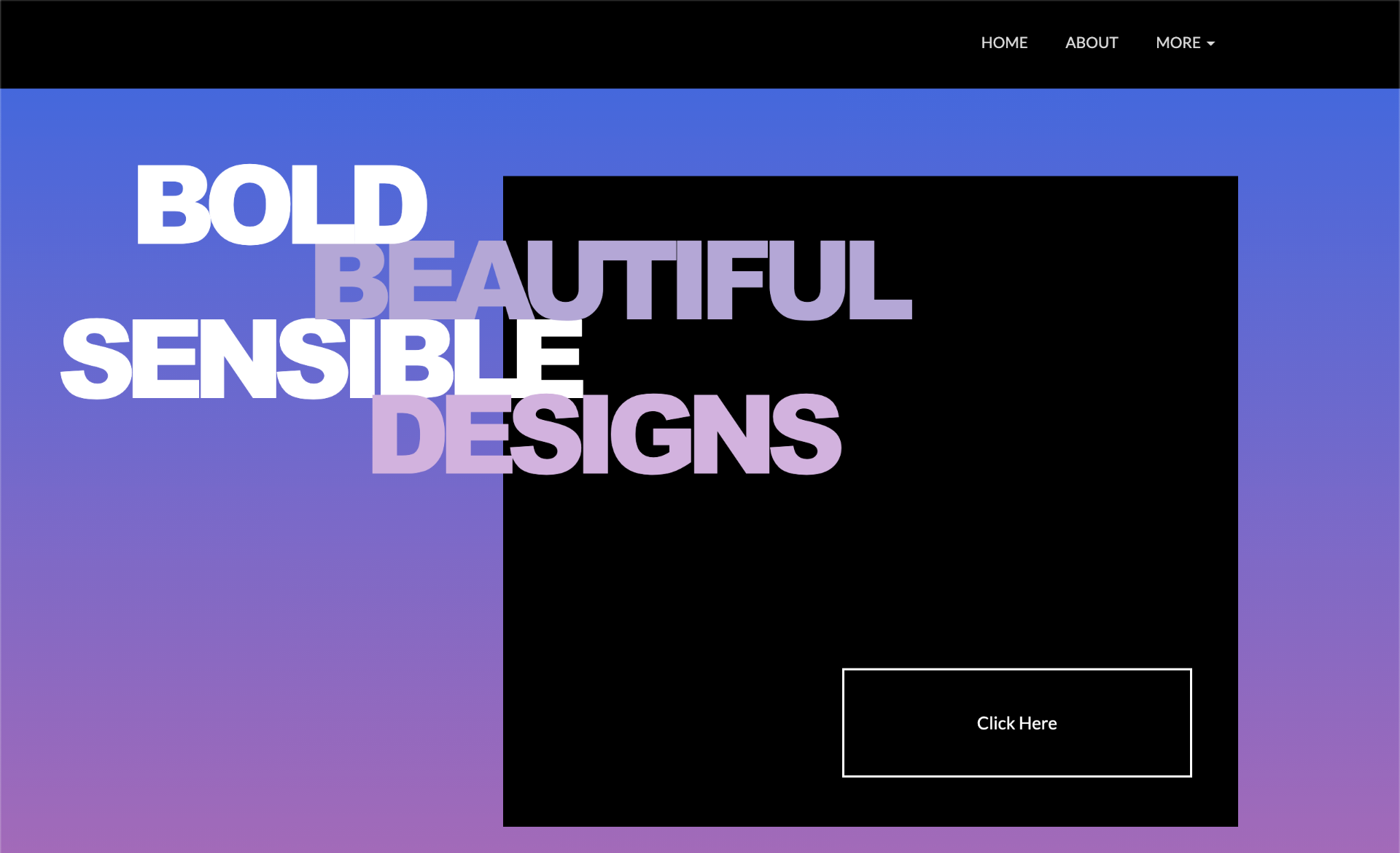
10. Overlapping Layers
Overlapping layers are a way to add depth to a web design. This trend breaks up the monotony brought on by flat design over the last decade. Expect to see more depth to web design in 2020 and that being accomplished by overlapping layers of elments within the design.

11. Videos
Videos have been and will continue to be a growing trend on the web. It's just the natural progression of the web. As bandwidth speeds and computing power increase it becomes easier for people to view videos from their devices. Naturally web design plays into this trend during 2020 and beyond.